Neste tutorial vamos aprender um efeito bem legal de texto plastificado. O resultado é igual ao da foto acima...Confira!!
Participe deixando seu comentário ou sugestão ao blogão do design...
Passo 1: Abra um novo documento Photoshop
A primeira coisa que precisamos fazer é abrir um novo documento, então vamos fazer isso rapidamente, utilizando o atalho de teclado, Ctrl + N (Win) / Command + N (Mac). Isso traz novo Photoshop da caixa de diálogo Document. Escolha qualquer tamanho que você quiser. Eu vou usar o tamanho pré-definido de 640x480, como círculo abaixo:

Adobe Photoshop Texto Efeitos: Criar um novo documento do Photoshop.
Passo 2: Preencha o documento com Preto
Pressione a letra D no seu teclado para redefinir o seu primeiro plano e cores de fundo, assim preto torna-se sua cor de primeiro plano e branco torna-se sua cor de fundo. Em seguida, use o atalho de teclado Alt + Backspace (Win) / Option + Delete (Mac) para preencher o seu novo documento com a cor principal, que neste caso é preto:
Adobe Photoshop Texto Efeitos: Pressione "Alt + Backspace (Win) /" Option + Delete (Mac) para preencher o novo documento com o preto.
Passo 3: Acrescente o seu texto ao documento
Agarre a sua Tipo de ferramenta da paleta de ferramentas, ou pressione T para acessar rapidamente com o atalho de teclado:

Então, com a ferramenta 'Tipo selecionado, vá até o Opções de Bar no topo da tela e selecione a fonte. Eu vou usar Helvetica Rounded Black para o meu. Você pode escolher qualquer fonte que você gostaria de os ter instalado em seu sistema. A maior, mais grosso fonte tende a funcionar melhor para este efeito:

Adobe Photoshop Texto Efeitos: Escolha a sua fonte na barra de opções.
Pressione a letra X no seu teclado para trocar as cores de primeiro e segundo plano, para branco torna-se sua cor de primeiro plano. Estamos indo para escolher a melhor cor para o nosso texto usando Layer Styles, mas por agora, o branco vai fazer tudo certo. Então, com a fonte escolhida e branco como a cor de primeiro plano, clique dentro do seu documento e adicionar o seu texto. Estou indo para digitar a palavra "plástico":

Adobe Photoshop Texto Efeitos: Clique dentro do seu documento do Photoshop e adicionar o seu texto.
Redimensionar o seu texto como Photoshop necessário usando's Free Transform comando pressionando Ctrl + T (Win) / Comand + T (Mac), que abre a caixa de Free Transform e alças em torno do seu texto. Mantenha pressionada Deslocar para restringir proporções seu texto e arraste uma das alças de canto para redimensionar o texto. Mantenha pressionada Alt (Win) / Opção (Mac), assim como você arrastar para forçar o texto para redimensionar a partir do seu ponto central. Imprensa Enter (Win) / Retorno (Mac) quando estiver satisfeito com o tamanho de seu texto para aceitar a mudança.
Passo 4: Escolha uma cor para o texto usando os "Color Overlay" Layer Style
Agora que temos o nosso texto adicionado ao documento, nós vamos começar a criar a nossa "plástica" efeito, ea primeira coisa que vamos fazer é escolher uma cor melhor para ele. Com a camada de texto selecionado, clique no Layer Styles ícone na parte inferior da paleta Camadas:
Adobe Photoshop Texto Efeitos: Clique em "Layer Styles" ícone na parte inferior da paleta Camadas.
Escolher Color Overlay da lista de Layer Styles que aparece:

Adobe Photoshop Texto Efeitos: Escolha a opção "Color Overlay" Layer Style.
Isso traz a caixa de diálogo Layer Style definido como o "Color Overlay" opções na coluna do meio. Clique no amostra de cor à direita do "Blend Mode" opções para escolher uma nova cor para o seu texto:

Adobe Photoshop Texto Efeitos: Clique na amostra de cor para escolher uma nova cor para o texto.
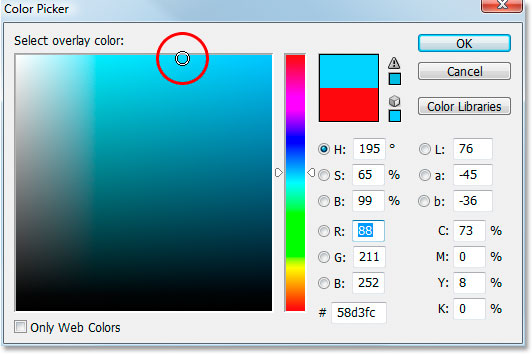
Isto traz acima do Photoshop Color Picker. Vou escolher um azul claro para a minha cor do texto. Sinta-se livre para escolher a cor que você preferir, mas tente escolher um tom mais claro da cor:

Adobe Photoshop Texto Efeitos: Escolha uma cor para o texto utilizando a cor do Photoshop Picker.
Clique em OK quando tiver escolhido a sua cor para sair do Color Picker. Seu texto vai agora aparecer na sua cor escolhida no documento:

Adobe Photoshop Texto Efeitos: O texto agora aparece na cor que você escolheu.
Devo observar que não temos realmente mudou a cor do texto aqui, mesmo que agora aparecem em uma cor diferente. Tecnicamente, o texto ainda está em branco. Nós simplesmente sobrepostos uma cor nova para ele usar o Color Overlay camada estilo. Se fôssemos para desligar os estilos de camada, que não iremos, mas se o fizéssemos, o texto parece branco novamente.
Passo 5: Adicionar uma sombra interna Para o texto usando o "Inner Glow" Layer Style
Em seguida, vamos dar o nosso texto mais de uma aparência tridimensional, adicionando uma sombra interior. Agora, há é um verdadeiro "Inner Shadow estilo de camada", mas não vamos utilizá-lo porque ele é limitado a dar-nos uma sombra direcional. Nós queremos que o texto parece estar cercado pela sombra, então ao invés de usar o ready-made sombra interna que o Photoshop nos dá, vamos criar o nosso próprio estilo de camada Inner Shadow, convertendo o Inner Glow estilo em uma sombra.
Para isso, basta clicar sobre as palavras Inner Glow na lista de estilos de camada do lado esquerdo da caixa de diálogo Layer Style. Certifique-se de clicar diretamente sobre as palavras. Não basta clicar dentro da caixa, porque tudo o que vai fazer é ligar o efeito. Queremos acesso às opções do efeito e, para isso, você precisa clicar sobre o nome próprio:

Adobe Photoshop Texto Efeitos: Clique sobre as palavras "Inner Glow", à esquerda da caixa de diálogo Layer Style.
A coluna do meio da caixa de diálogo Layer Style mudará para mostrar o "Inner Glow" opções:

Adobe Photoshop Texto Efeitos: O "Inner Glow" opções na caixa de diálogo Layer Style.
A fim de mudar o brilho interior "de uma" sombra "interior", tudo o que precisamos fazer é mudar o Blend Mode no topo. Clique na seta para baixo à direita da palavra "Screen" e mudar o modo de mistura para Multiply. O nosso brilho é agora uma sombra, ou pelo menos vai ser uma sombra, uma vez que seleccionar uma cor mais escura para ele. O amarelo padrão não vai funcionar muito bem como uma sombra, então clique no amostra de cor diretamente abaixo da palavra "Noise", que trará de cor do Photoshop Picker back-up, e escolher uma versão muito mais escura da cor que você escolheu para o texto. Eu escolhi azul claro para o meu texto, então eu vou escolher um azul escuro para a sombra. Baixa o Opacidade da sombra para cerca de 50% portanto, não é tão intenso. Certifique-se de Borda é selecionada para o FonteE, finalmente, aumentar a Tamanho da sombra para cerca de 13 pixels.
Seu texto vai agora algo parecido com isto:

Adobe Photoshop Texto Efeitos: O texto depois de aplicar a sombra interior.
Passo 6: Aplicar a "Chanfro e Entalhe" Layer Style
Em seguida, vamos adicionar uma "Chanfro e Entalhe" efeito de nosso texto, então clique diretamente sobre as palavras Chanfro e Entalhe na lista de estilos de camada do lado esquerdo da caixa de diálogo Layer Style. Novamente, certifique-se clicar diretamente sobre as palavras e não apenas clique dentro da seleção:

Adobe Photoshop Texto Efeitos: Clique sobre as palavras "Bevel and Emboss" à esquerda da caixa de diálogo Layer Style.
A coluna do meio da caixa de diálogo Layer Style muda para o Bevel Emboss e opções. A primeira coisa que queremos fazer aqui é colocar um novo "Contorno", para ir até onde diz "Gloss Contour" no sombreamento "opções e clique na seta para baixo à direita da miniatura de visualização do contorno :

Adobe Photoshop Texto Efeitos: Clique na seta para baixo à direita da miniatura de visualização de contorno.
Então clique no botão direito do mouse seta no canto superior direito da caixa de seleção de contorno que aparece:

Adobe Photoshop Texto Efeitos: Clique no botão direito do mouse seta no canto superior direito da caixa de seleção de contorno.
Em seguida, selecione Contours na parte inferior da lista que aparece ao carregar um novo conjunto de contornos que não estão disponíveis para nós por padrão:

Adobe Photoshop Texto Efeitos: Escolha "Contornos" para carregar um novo conjunto de contornos.
Photoshop irá perguntar se você deseja substituir os contornos originais com estes novos ou simplesmente adicionar as novas para o fundo da lista. Clique em Append:

Adobe Photoshop Texto Efeitos: Clique em "Adicionar" para adicionar os novos contornos para o fundo das mais originais.
Você vai ver os novos contornos adicionado à parte inferior dos originais. Para tornar as coisas mais simples para nós, em vez de me tentar descrever a forma do contorno para clicar, clique uma vez sobre a seta apontando para a direita no canto superior direito e selecione Lista Grande entre as opções para que possamos ver tanto um preview em miniatura do contorno eo nome do contorno ao lado de cada miniatura:

Adobe Photoshop Texto Efeitos: Selecione "Lista Geral" a partir das opções para ver tanto as miniaturas de visualização de contorno e os nomes de cada contorno.
Agora que podemos ver os nomes reais de cada contorno, role a lista até chegar a um nome Anel Triplo e clique duas vezes sobre ele para selecioná-la:

Adobe Photoshop Texto Efeitos: Clique duas vezes sobre o "Triple-Ring contorno" para selecioná-lo.
Com o "Triple-Ring" contorno selecionado, vamos alterar o resto do Chanfro e Entalhe opções:

Adobe Photoshop Texto Efeitos: Mude o Chanfro e Entalhe opções circulados em vermelho.
Estas são as configurações que eu usei para o meu texto. Você pode precisar mudá-los ligeiramente, dependendo da fonte que você está usando e do tamanho do seu texto. A partir do início de trabalho e nosso caminho, e aumentar a Profundidade para cerca de 131% e Tamanho para cerca de 18 pixels. No sombreamento "opções, definir o Ângulo para 120° se não é já, e definir o Altitude para 60°. Certifique-se de Anti-aliased é controlados ao lado da miniatura de visualização de contorno. Aumentar a Highlight Mode Opacity todo o caminho para 100%E, finalmente, reduzir o Shadow Mode Opacity para baixo 0%.
Seu texto deve agora ser algo como isto:

Adobe Photoshop Texto Efeitos: O texto após a aplicação do Chanfro e Entalhe estilo de camada.
Passo 7: Aplicar a "Contour" Layer Style
Clique na palavra Contour à esquerda da caixa de diálogo Layer Style. É logo abaixo das palavras "Bevel and Emboss":

Adobe Photoshop Texto Efeitos: Clique na palavra "contorno", à esquerda da caixa de diálogo Layer Style.
A coluna do meio da caixa de diálogo Layer Style vai mudar as opções de Contorno. Nós vamos usar um outro contorno a partir do que nós carregada em um momento atrás. Clique na seta para baixo à direita da miniatura de visualização de contorno:

Adobe Photoshop Texto Efeitos: Clique na seta para baixo à direita da miniatura de visualização de contorno.
Desta vez, role a lista até chegar a um nome Shallow Slope-Valley. Dê um duplo clique sobre ele para selecioná-la:

Adobe Photoshop Texto Efeitos: Percorra a lista para o "Shallow Slope-Valley" contorno e dê um duplo clique para selecioná-lo.
Você pode afinar a "brilhante" efeito ao seu gosto, arrastando o Faixa deslizante para a esquerda ou direita até que você esteja feliz com os resultados. Estou a arrastar mina para a direita e aumentar a gama de cerca de 85%:

Adobe Photoshop Texto Efeitos: Ajustar o efeito ajustando a "Faixa de valor".
Aqui está o meu texto depois de adicionar o estilo de camada de contorno:

Adobe Photoshop Texto Efeitos: O texto depois de aplicar o estilo de camada de contorno.
Clique em OK para sair da caixa de diálogo Estilo de Camada para agora.
Passo 8: Duplicar a camada de texto
Imprensa Ctrl + J (Win) / Command + J (Mac) para duplicar a camada de texto, assim que você agora tem duas camadas de texto na paleta de Camadas:
Adobe Photoshop Texto Efeitos: Duplicar a camada de texto.
Em seguida, clique sobre a camada de texto original na paleta de Layers para selecioná-lo, por isso estamos trabalhando mais uma vez, no original, e não a camada de duplicar texto acima é a seguinte:
Adobe Photoshop Texto Efeitos: Clique sobre a camada de texto original para selecioná-la novamente.
Passo 9: Adicionar um stroke para o Texto
Com o novo texto original camada selecionada, clique novamente no Layer Style ícone na parte inferior da paleta Camadas, e desta vez, selecione Golpe na parte inferior da lista:

Adobe Photoshop Texto Efeitos: Selecione "Stroke", da lista de Layer Styles.
A caixa de diálogo Layer Style pops back-up, com as opções de curso na coluna do meio. Primeiro, aumentar o curso Tamanho para cerca de 6 pixels:

Adobe Photoshop Texto Efeitos: Arraste a barra deslizante para aumentar o tamanho do curso.
Em seguida, clique no curso de amostra de cor para escolher uma nova cor para o curso:

Adobe Photoshop Texto Efeitos: Clique na amostra de cor nas opções de curso.
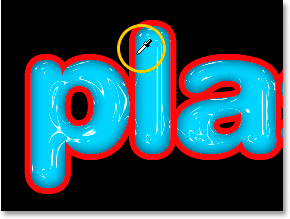
Color Picker Photoshop pops back-up. Em vez de escolher uma cor diretamente no Color Picker, mova o mouse sobre o texto. Você vai ver a sua mudança para o cursor do mouse Ícone do Conta-gotas. Clique perto da borda de uma das cartas para provar uma sombra da cor que está a meio caminho entre as cores claras e escuras no texto:

Adobe Photoshop Texto Efeitos: Exemplo de uma cor no texto que está a meio caminho entre o texto cores claras e escuras.
Clique em OK para sair do Color Picker quando você está feito.
Passo 10: Aplicar a "Bevel and Emboss Style" com o curso
Volte para a "Chanfro e Entalhe" opções, clicando sobre as palavras Chanfro e Entalhe à esquerda da caixa de diálogo Layer Style:

Adobe Photoshop Texto Efeitos: Clique sobre as palavras "Bevel and Emboss" para acessar as opções de Chanfro e Entalhe mais uma vez.
A camada de estilo caixa de diálogo vai mudar para mostrar as opções de Chanfro e Entalhe mais uma vez na coluna do meio. Queremos aplicar o Bevel Emboss e estilo para o curso em si, de modo a fazer isso, clique na seta para baixo à direita das palavras "Inner Bevel" e mudar o Estilo para Stroke Emboss:

Adobe Photoshop Texto Efeitos: Mude o Chanfro e Entalhe "Style" para "Stroke Emboss".
Estamos quase terminando. Volte para a "Gloss Contour opção" e mais uma vez, clique na seta para baixo à direita da miniatura de visualização de contorno. Desta vez, role a lista até chegar a um nome Shallow Slope-Valley. Dê um duplo clique sobre ele para selecioná-la:

Adobe Photoshop Texto Efeitos: Percorra a lista para o "Shallow Slope-Valley" contorno e dê um duplo clique para selecioná-lo.
Enquanto você está deitado no fundo do Bevel Emboss e opções, aumente a Shadow Mode Opacity para cerca de 40%:

Adobe Photoshop Texto Efeitos: aumentar o Shadow Mode Opacity para 40%.
Finalmente, volte até a parte superior e inferior do Profundidade valor para cerca de 41%, Em seguida, aumentar a Tamanho arrastando a barra deslizante para a direita até que você possa ver a carta fusão de traços. Eu tenho a maior mina 24 pixels.
Clique em OK quando estiver satisfeito com os resultados para sair da caixa de diálogo Layer Style, e, pronto!
Aqui está o texto final de plástico "efeito:
Fonte de Origem: Photoshop Essentials




Obrigado, foi me muito util.
ResponderExcluir